Googleフォームによるお問い合わせフォームの作り方

前回の記事でAmazonで使える自作のChrome拡張機能「AmaTunes」を紹介しましたが、まだ不具合などの対応窓口がありませんでした。そこで無料で使えるGoogleフォームを利用して、対応窓口となるお問い合わせフォームを作ってみました。
Googleフォームとは?
Googleが無料で提供するオンラインフォームサービスです。企業や個人のWebサイトのお問い合わせフォームとして利用できるほか、多くの人から回答をもらうためのアンケートツールとして利用することもできます。PCとスマホの両方に対応しており、フォームからの回答は自動的に整理して集計され、リアルタイムに回答状況やグラフを見ることができます。

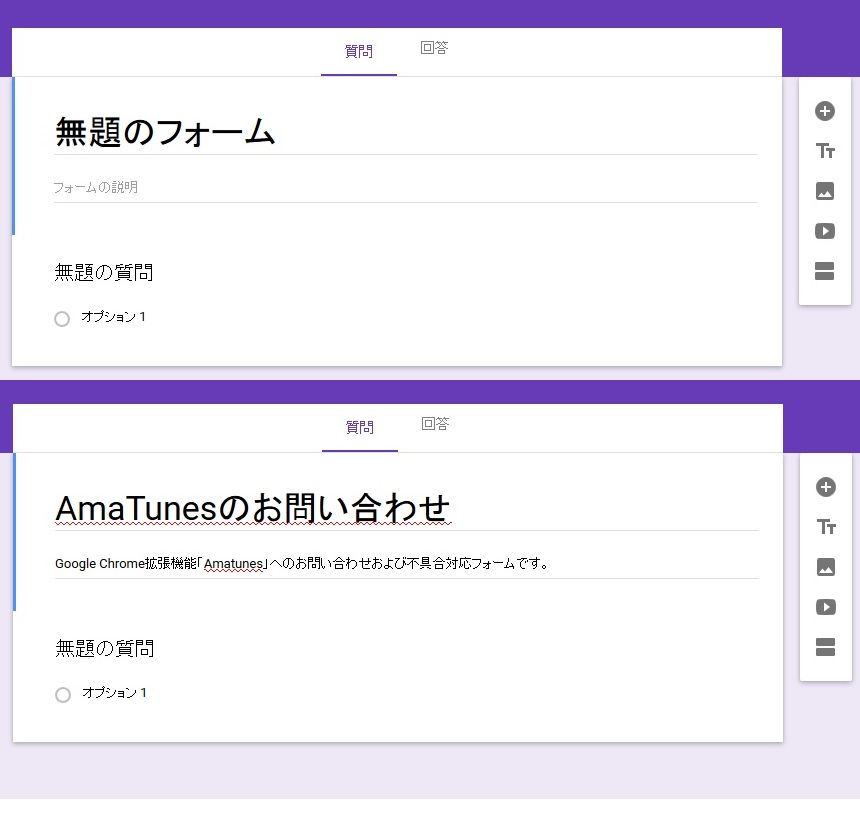
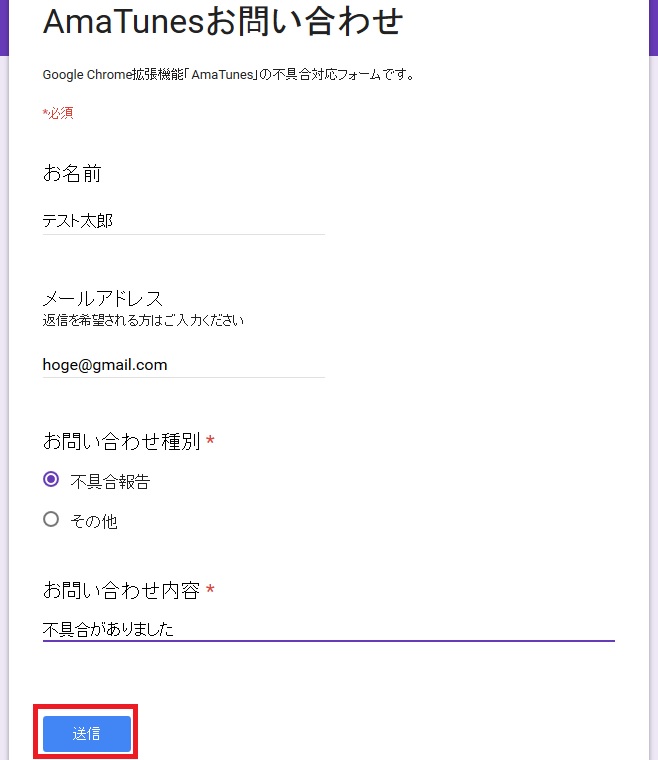
↑実際に作ったお問い合わせフォームです。こんな感じでフォームを作ることができます。
お問い合わせフォームの作り方
それではGoogleフォームを使った作り方を説明していきます。
1.Googleフォームにアクセスし、「Googleフォームを使う」ボタンをクリック
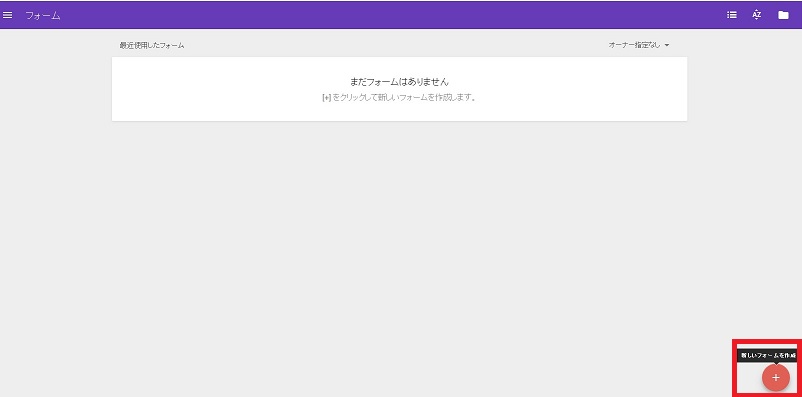
2.右下の「新しいフォームを作成」ボタンをクリック

3.フォームタイトルおよびフォームの説明を入力
4.質問項目の作成

フォームの質問項目を作成します。項目は9項目から選択設定していきます。
記述式:名前やメールアドレスなど短文での回答を入力する項目
段落:お問い合わせ内容など、複数行の回答を入力する項目
プルダウン:プルダウンの複数の選択肢から一つを選択する項目
均等メモリ:1~5や1~10などの数値で程度を選択する項目(例えば、接客態度はどうでしたか?などの質問であれば、1が全然良くなかった、5が素晴らしかったなどと設定)
選択式(グリッド):"はい"か"いいえ"で答えるような2択の質問を複数設定する項目
日付:日付を入力する項目
時刻:時刻を入力する項目
今回は不具合対応としてフォームを使いたかったので以下のような項目を設定しました。
お名前:記述式
メールアドレス:記述式
お問い合わせ種別:ラジオボタン
お問い合わせ内容:段落
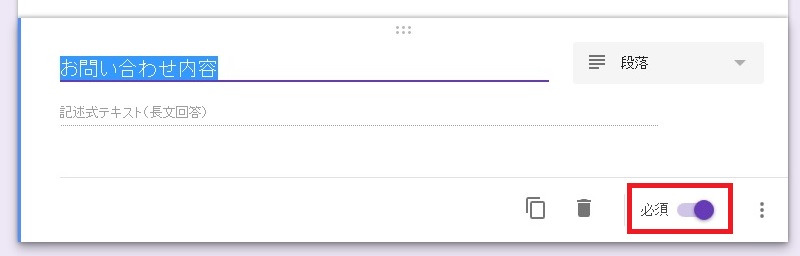
お問い合わせ種別とお問い合わせ内容の項目は入力必須にしました。

質問項目の設定時に右下のスイッチで入力必須にすることができます。
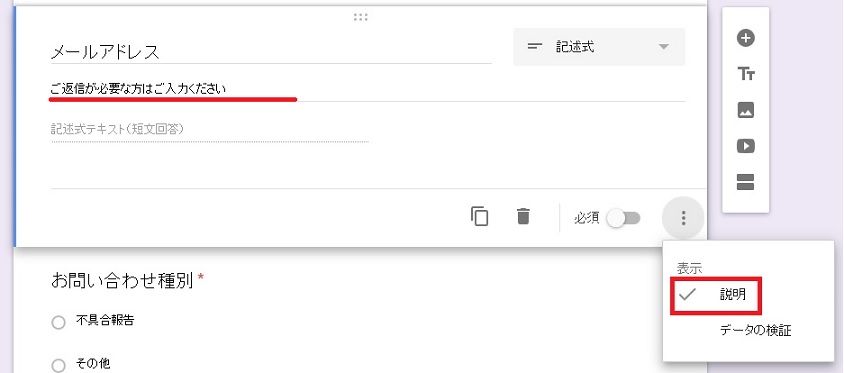
また、質問項目について補足説明を入れたい場合は、右下より「説明」にチェックを入れると補足説明の入力欄が表示されるので補足説明を入力します。

5.背景の変更
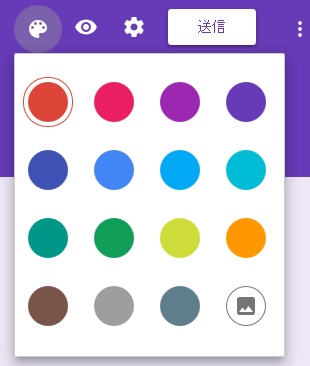
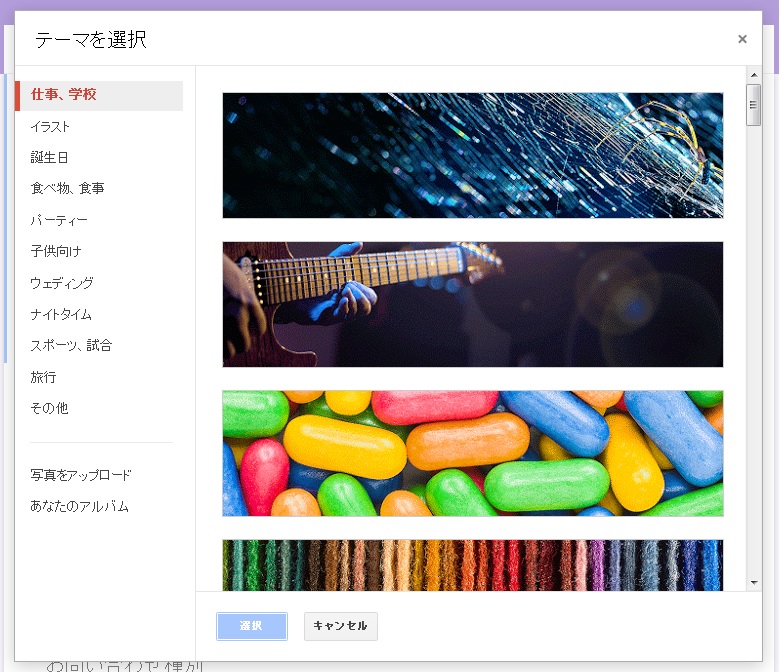
デフォルトだと背景色が紫になっているのですが、変えたい場合は右上のカラーパレットから色やテーマを変更することもできます。


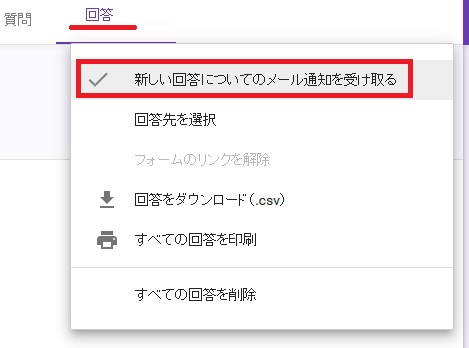
6.お問い合わせフォームに回答があったとき、メール通知が来るよう設定
「回答」を選択し、「新しい回答についてのメール通知を受け取る」にチェックを入れます。

7.プレビューで確認
全部設定が完了したら、右上のプレビューボタンから回答いただく方にどう見えるのか確認します。

8.動作するかテスト
プレビューでフォームを確認後、それがきちんと動作するか自分でフォームに入力、送信しチェックします。



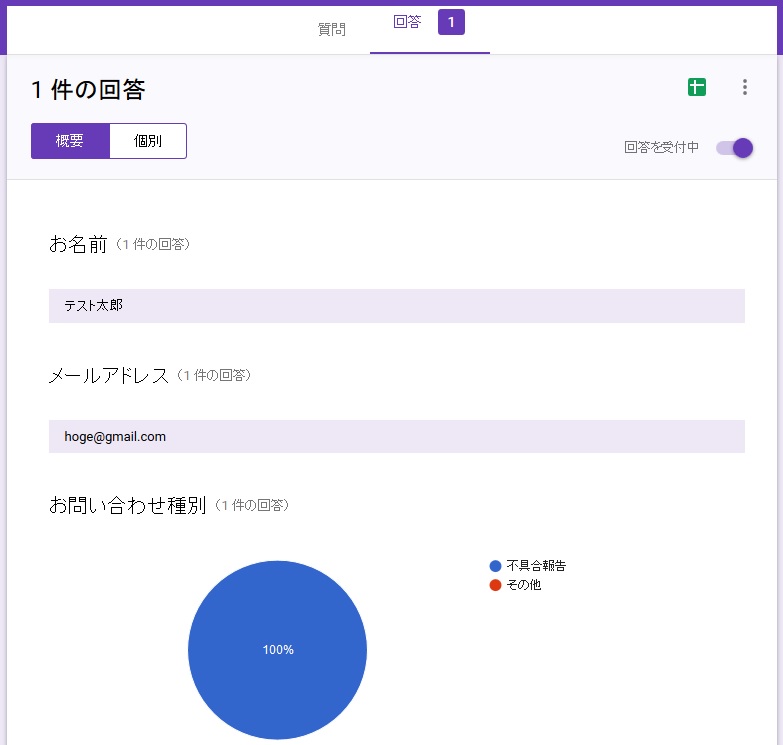
自分のGmailにメール通知が来ること、お問い合わせ完了画面が表示されること、回答が集計できていることを確認できたらOKです。
お問い合わせフォームの設置の仕方
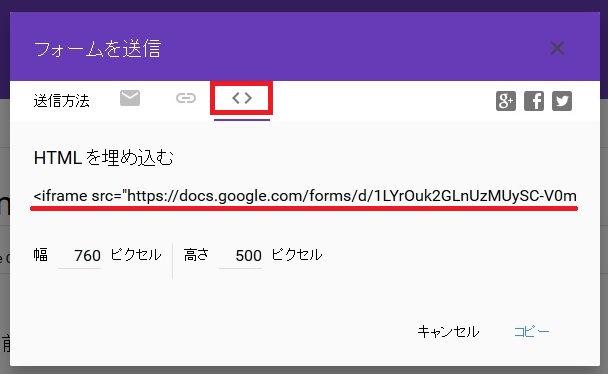
Webサイトに設置したい場合は、作ったフォームのHTMLタグを挿入します。右上の「送信」ボタンより、タグを選択し出力されたiframeタグをコピーします。フォームのサイズを指定したい場合は幅と高さを設定してからコピーしてください。

あとは設置したい場所にコピーしたiframeタグを挿入します。試しにブログ記事中にフォームを埋め込んでみました↓
すごく簡単に設置できました。
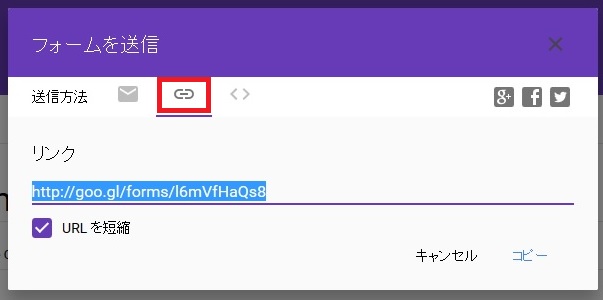
あと、タグを埋め込む形式以外に、回答者にフォームのリンクを知らせる方法もあります。その場合は右上の「送信」ボタンより、リンクを選択しそのリンクURLを回答者に教えます。

短縮URLにチェックを入れると、URLを短くしてくれます。
フォームを作ってみた感想
Googleフォームを使ってフォームを作成するのは初めてだったのですが、特に迷うことなくさくさくフォームを作ることができました。簡単なお問い合わせフォームやアンケートであれば無料で使えるGoogleフォームで十分ではないでしょうか?飲み会などの参加者の集計にも使えると思うので、お問い合わせフォーム以外にもいろいろ用途を考えて使ってみたいと思いました。